大家好!昨天已經教大家寫過如何追蹤臉部,今天要教大家如何判斷臉部特徵!
var result = ""
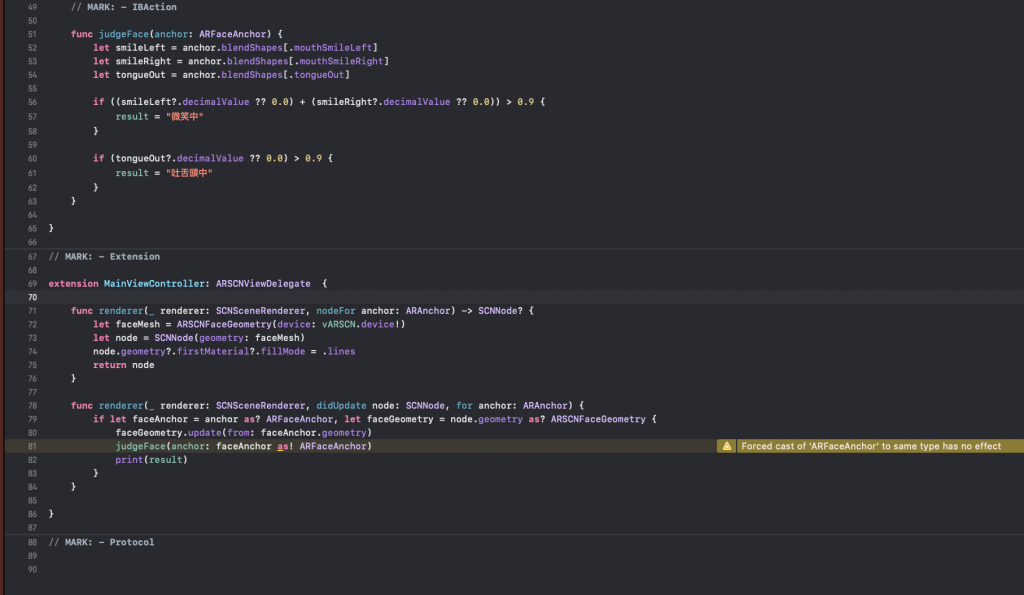
func judgeFace(anchor: ARFaceAnchor) {
// 新增嘴巴左邊微笑和右邊微笑的特徵點
let smileLeft = anchor.blendShapes[.mouthSmileLeft]
let smileRight = anchor.blendShapes[.mouthSmileRight]
// 新增吐舌頭的特徵點
let tongueOut = anchor.blendShapes[.tongueOut]
// 判斷兩邊微笑機率相加,如果 > 0.9 則輸出 '微笑中'
if ((smileLeft?.decimalValue ?? 0.0) + (smileRight?.decimalValue ?? 0.0)) > 0.9 {
result = "微笑中"
}
// 判斷吐舌頭機率,如果 > 0.9 則輸出 '吐舌頭中'
if (tongueOut?.decimalValue ?? 0.0) > 0.9 {
result = "吐舌頭中"
}
}
func renderer(_ renderer: SCNSceneRenderer, didUpdate node: SCNNode, for anchor: ARAnchor) {
if let faceAnchor = anchor as? ARFaceAnchor, let faceGeometry = node.geometry as? ARSCNFaceGeometry {
faceGeometry.update(from: faceAnchor.geometry)
judgeFace(anchor: faceAnchor as! ARFaceAnchor)
print(result)
}
}
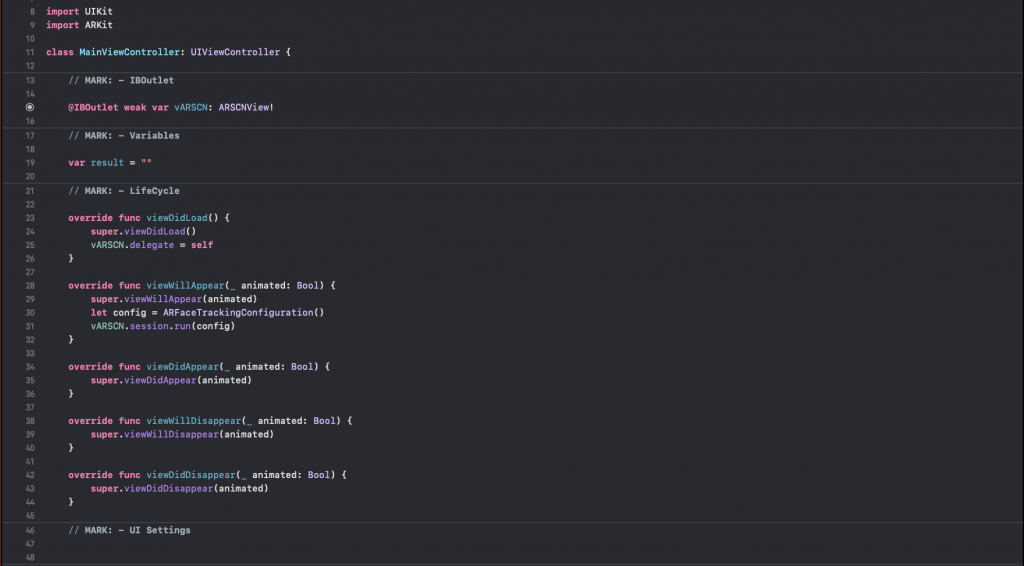
整個完成之後的程式碼應該會向這個樣子: